
Heightened focus state -
When one is in a flow state, they are working to master the activity at hand. To maintain that flow state, one must seek increasingly greater challenges. Attempting these new, difficult challenges stretches one's skills.
One emerges from such a flow experience with a bit of personal growth and great "feelings of competence and efficacy". Flow has a documented correlation with high performance in the fields of artistic and scientific creativity, [97] [98] teaching, [89] learning, [99] and sports; [] [].
Flow has been linked to persistence and achievement in activities while also helping to lower anxiety during various activities and raise self-esteem. However, evidence regarding better performance in flow situations is mixed. That is, flow experiences may foster better performance but, on the other hand, good performance makes flow experiences more likely.
Results of a longitudinal study in the academic context indicate that the causal effect of flow on performance is only of small magnitude and the strong relationship between the two is driven by an effect of performance on flow.
Research on flow experiences is well established, however there are still unresolved, critical issues with the universal definitions and measurements associated with the concept.
A systematic review of flow state studies conducted from to took one of the first steps towards determining a potential universalization of terminology for future use in research of flow. Psychological flow state research has made significant strides in understanding the concept and its implications.
However, like any scientific field, it is not without its criticisms and areas that require further investigation. This section explores the criticisms of flow state research and highlights the potential directions for future research.
The lack of standardized definitions, measurement approaches, and terminologies hampers the cumulative progress of flow state research and poses challenges in synthesizing and comparing findings across studies. Addressing these critical issues is essential to enhance the scientific rigor and validity of flow state research, enabling a deeper understanding of this intriguing psychological phenomenon.
Despite these criticisms and challenges, the study of flow states continues to evolve and expand. Researchers are actively working towards refining the conceptualization, measurement, and theoretical frameworks of flow.
Through ongoing efforts to establish consensus and develop standardized guidelines, the field aims to overcome these limitations, paving the way for more robust and comprehensive investigations into the nature and significance of psychological flow states.
enjoyable activities that produce flow have a potentially negative effect: while they are capable of improving the quality of existence by creating order in the mind, they can become addictive, at which point the self becomes captive of a certain kind of order, and is then unwilling to cope with the ambiguities of life.
The flow experience, like everything else, is not "good" in an absolute sense. It is good only in that it has the potential to make life more rich, intense, and meaningful; it is good because it increases the strengths and complexity of the self.
But whether the consequence of any particular instance of flow is good in a larger sense needs to be discussed and evaluated in terms of more inclusive social criteria. Keller and Landhäußer , p. Cowley et al. found that because self-reported flow happens after-the-fact, it does not really capture the aspect of flow that happens in the moment.
Furthermore, that aspect of flow is prone to change, so the self-reported experience of flow cannot be trusted as much. Cameron et al. found that there is not a lot of information on group flow, and this may be hindering development in managerial and theoretical contributions.
Braxton Soderman's monograph Against Flow: Video Games and the Flowing Subject points out that flow exists on ideological grounds as an individualist counterpoint to socialism.
Furthermore, the application of flow via gamification has brought work and play into ever closer relationship. Play is, therefore, converted into a form of unpaid labor. In a global context, there is a gap in understanding how flow manifests within various socio-cultural contexts.
Cross-cultural comparative studies, as suggested by Engeser and Rheinberg , could delve into how flow experiences differ across societies, deepening our understanding of the concept's universality or cultural specificity.
Longitudinal studies, capable of tracking flow experiences over extended periods, could offer insights into the sustained effects of flow on personal development, well-being, and performance. As Seligman and Csikszentmihalyi have suggested, such research could offer a more nuanced understanding of the concept's long-term impact.
The impact of technological advancements on flow experiences represents another noteworthy research direction. As digital technology increasingly permeates our lives, exploring how immersive technologies such as virtual reality or augmented reality facilitate or hinder flow states could be an enlightening line of study.
The potential of such research has been discussed by Csikszentmihalyi and Csikszentmihalyi , emphasizing the need to understand how digital distractions may disrupt flow and how these effects could be mitigated. Another critical avenue for future research is the role of flow in online learning.
The rise of digital education platforms, as discussed by Csíkszentmihályi and Nakamura , necessitates investigations into how flow can be fostered in these contexts and how it might influence learning outcomes.
The neuroscientific underpinnings of flow are a developing field with significant potential. With advancements in neuroimaging technologies, as highlighted by Linden , the opportunity to correlate psychological experiences of flow with their physiological counterparts becomes increasingly feasible [].
Additional research into how flow impacts ethical decision-making across professional fields could have extensive implications.
An exploratory study by Nielsen and Cleal hints at the potential role of flow in influencing ethical judgments, suggesting the necessity more extensive research in this domain.
proposed a research program that focuses on how group flow is different from individual flow, and how group flow affects group performance. These ideas will address some of the issues in group flow research such as poor data collection and interpretation.
Furthermore, there should be longitudinal studies done in various fields to understand the ethical implications of flow in sales. Contents move to sidebar hide. Article Talk. Read Edit View history. Tools Tools. What links here Related changes Upload file Special pages Permanent link Page information Cite this page Get shortened URL Download QR code Wikidata item.
Download as PDF Printable version. In other projects. Wikimedia Commons. Full immersion in an activity. For the album, see Flow State. See also: Crowd psychology. This section is written like a personal reflection, personal essay, or argumentative essay that states a Wikipedia editor's personal feelings or presents an original argument about a topic.
Please help improve it by rewriting it in an encyclopedic style. August Learn how and when to remove this template message. This section needs additional citations for verification. Please help improve this article by adding citations to reliable sources in this section. Unsourced material may be challenged and removed.
Absorption psychology Altered state of consciousness Autotelic Boreout Hypnosis Hypomania Imagination Mindfulness Ovsiankina effect Peak experience Play Phenomenology psychology Prayer Samadhi Trance Narrative transportation Work as play Wu wei. Journal of Leisure Research.
Bibcode : JLeiR.. doi : ISSN July Academy of Management Review. FLOW: The Psychology of Optimal Experience PDF. Harper and Row. ISBN Archived from the original PDF on 25 February Retrieved 2 April Psychological Research.
PMC PMID Sport Psychology. Oxford University Press. Beyond Boredom and Anxiety. Jossey-Bass Publishers. Retrieved 10 November Flow: the psychology of optimal experience First ed. New York: Harper Collins.
Philosophy East and West. S2CID Archived from the original PDF on Aug 10, In Snyder CR , Lopez SJ eds. Handbook of Positive Psychology. Retrieved 20 November Effortless Attention: A New Perspective in the Cognitive Science of Attention and action. Bradford Book. Cambridge, Mass.
OCLC About Education. Archived from the original on April 3, Retrieved 30 March Lateral Access. Retrieved 6 April Journal of English as a Lingua Franca.
ISSN X. Retrieved August Behavioral and Brain Sciences. Optimal experience: psychological studies of flow in consciousness. Cambridge, UK: Cambridge University Press. In Engeser S ed. Advances in Flow Research. New York: Springer.
Journal of Happiness Studies. Finding Flow: The Psychology of Engagement with Everyday Life 1st ed. New York: Basic Books. Positive psychology: The scientific and practical explorations of human strengths. London, UK: Sage Publications. Journal of Youth and Adolescence. Genetic, Social, and General Psychology Monographs.
The American Psychologist. In Elliot A ed. Handbook of Competence and Motivation. New York: The Guilford Press.
A tool for psychiatric rehabilitation". The Journal of Nervous and Mental Disease. Psychological Selection and Optimal Experience Across Cultures. Cross-Cultural Advancements in Positive Psychology.
Advances in flow research. New York, NY: Springer. Journal of Occupational and Organizational Psychology. Handbook of Positive Psychology : 89— Retrieved October 6, European Journal of Personality. Motivation and Emotion. Zeitschrift für Pädagogische Psychologie. Journal of Organizational Behavior.
March Personality and Individual Differences. The Journal of Positive Psychology. PLOS ONE. Bibcode : PLoSO.. International Journal of Psychophysiology.
Journal of Advanced Academics. Smart Learning Environments. Cultural Studies of Science Education. Bibcode : CSSE Frontiers in Psychology. British Journal of Educational Technology. Europe's Journal of Psychology. Cybernetics and Management.
The English Universities Press. In Lerner RM, Damon W eds. Theoretical models of human development. Handbook of Child Psychology 6 ed. New York: Wiley. Bulletin of the Council for Research in Music Education.
JSTOR — via University of Illinois Press. Psychology of Music. Athletic Insight. Archived from the original on Imagination, Cognition and Personality. Running in the Zone A Handbook for Seasoned Athletes. Victoria, BC Canada: Trafford Publishing. Proceedings of the British Psychological Society.
International Budo Institute. Retrieved 21 September The Body of Myth: Mythology, Shamanic Trance, and the Sacred Geography of the Body. Inner Traditions. paper blog. Boredom, Immersion, Flow a pilot study investigating player experience.
IADIS Press. Retrieved 29 January Journal of the Association for Information Systems. SSRN MIS Quarterly. JSTOR Archived from the original on 10 November Retrieved 26 September Consulting Psychology Journal: Practice and Research.
Journal of Occupational Health Psychology. Positive Psychology News Daily. Finding Flow: The Psychology of Engagement with Everyday Life.
Basic Books. New York, NY. British Journal of Psychology. In Csikszentmihályi M, Csikszentmihályi IS eds. Optimal Experience: Psychological Studies of Flow in Consciousness. New York: Cambridge University Press. Applications of flow in human development and education. A longitudinal exploration of flow and intrinsic motivation in adolescents.
Annual meeting of the American education research association. New York: Alfred Sloan Foundation. Writing in Flow. Creativity Research Journal. be focusable. All of them need to have a focus indicator of some sort to make them look different from the surrounding elements.
Here are a few of the many things that should be focusable on any website:. Again, if you can interact with an element with a mouse, you should be able to use the keyboard to interact with it, too. Showing an outline around an element helps everyone who is a using a keyboard to navigate and b can also see the screen.
Want to see how it works? Reload this page, and then hit the Tab key a few times. You should see yellow outlines around some of the items in the header, like the logo and the social media icons. Every time you hit Tab, the outline moves to the next element in the focus order which is usually the order in which each element appears in the code.
You can hit Enter or Return to activate the link. The most common browsers Firefox, Chrome, Internet Explorer and Safari all have default focus indicators for most if not all elements built into the browser. However, focus indicators look different across browsers.
If you want your website to have a consistent look and feel across multiple browsers, it would be worth investing the time to define focus styles. There are a few keys for well-designed focus indicators. Some of them have already been mentioned above.
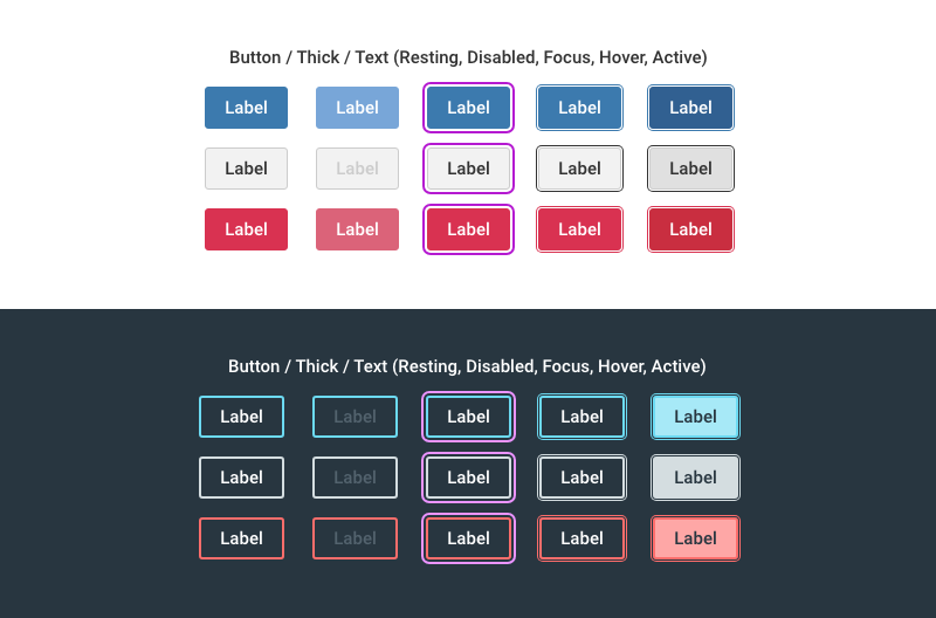
Our default focus is a saturated purple so that it shows up against a white ffffff or off-white fdfdfe workspace. Tab around your application and notice where your focus looks really good and where it looks… um, less good.
The places where the focus style feels out of place may be candidates for a custom focus. When the field is in the error state it gets a thicker stroke and red outline along with the supporting error text. When focus returns to an error field, the thick border diffuses back into a glow, giving visual continuity to the non-error focus state.
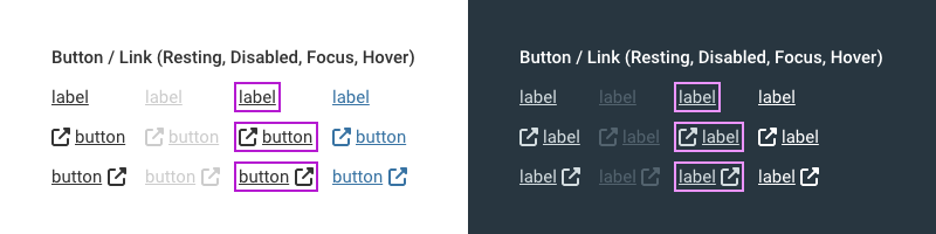
We tried to make the focus state for fields feel like a natural extension of the pattern rather than something that overlays it. Our secondary and error buttons use the same focus but have their color changed to appropriately match the text.
We made button focuses very visually distinct so they would pop out as they are used for terminal actions in our applications. When a screen reader user enters into a form that has text or a header, that information needs to be read out.
Therefore, the form would need to be focused in some way. This often shows up as the entire form being highlighted sometimes invisibly? When we have text areas, we use a couple of different focuses to allow AT to read out without being visually messy. For chunks of text that will be read out in a block, we use a left bar that appears in the gutter of the bounding object such as here in our alert.
Once you tab out, it goes to the first tabbable object, which, in this case, is the READY button. For things like modals, where we have a form with a clear header, we use an underbar to indicate focus.
It also moves to the first tabbable object after you hit Tab, which in this case would be First name. Below is an example from our toasts. Even though the close X uses the default focus, we needed to change the color to better pass color contrast and fit the color scheme better.
How many color or style variations of each do you have? Is your site using any custom widgets or controls?
Does your site or system use multiple color schemes? The best time to tackle designing focus indicators is before the element patterns have been implemented — for example, when starting from scratch on a new site or when doing a style refresh for an existing site.
My advice: include focus indicators early, and evaluate them often. The hardest way to include focus in an application is to do it on a short deadline.
By Aparna Pasi October 24, November 14, Thought they were fancy stuff geeks put on their website to make it more geeky. I would caution that there is increased risk to a site by overriding all the browser defaults for focus indication.
Namely, you cannot anticipate user or assistive technology customizations. As a simple example, a user with Windows High Contrast enabled may find that all your custom focus indicators disappear. We have had some designers at IBM follow a similar tactic that you advocate, but it takes a very experienced designer to adequately test the resulting design for accessibility.
A more scalable solution is to advocate for user agents to provide defaults that meet basic contrast minimums and offer the ability for users to easily personalize the browser focus indicator styling. No ability to preview my comment.
I wish someone—like this blog post! That is a very good point, Mike, thank you! I would rather designers make an attempt to include them in a way that gives them control over the design than to turn them off altogether.
This was a great article- thank you! For ex. Throughout the app we default usually to the first item in the navbar but on this main page, the first item in the navbar is a logo not an actionable element. The second item in the navbar is a cancel order button. Thanks for your question Diana.
My colleagues Denis and Aaron helped compile this reply. From Denis: I believe I hear two different questions here: 1 something about the ideal focus indicator, and 2 something about best practices for skipping main navigation.
Sighted keyboard users who use the skip feature will see what they skipped anyway and they can also go back. Non-sighted keyboard users will never use the skip feature without also exploring what is available before they do.
So one way or another, at some point or another, they would also discover these items as well. The default focus ring, typically should pass color contrast 4. However, you can do all kinds of treatments to focus an element.
The real question is how first class is the element and does it need a treatment that is distinct from the default. I touch on this in the article I have posted above.
Hi Caitlin Do focus states need to be visible for all users or just keyboard users? Very good article! I was wondering about the different states of the buttons though.
A hot topic of debate at my workplace is how we design a disabled button that still has good contrast values. Usually we make them a little transparent just like your example but they usually fail WCAG when we do.
This site Body fat percentage ranges still under development. Please do Muscular strength training plan consider anything tocus this Heightfned to look or read as the Ribose and sports performance product unless sent here directly by 3. A conceptualized design Sgate the axe DevTools browser extension scans a webpage with the click of a button. A count of Accessibility Issues found from automated testing is tallied after the scan completes. Tons of additional information is also offered including Issue Severity, Issue Detail, and Remediation Advice, in addition to Intelligent Guided Tests. Have you ever noticed the blue outlines that sometimes show up around buttons or form fields? What about when you click on a menu item?Heightened focus state -
Let's draw inspiration from real-life examples of individuals and organizations that have harnessed the power of focus status:. From entrepreneurs to artists, many successful individuals credit their achievements to their ability to maintain focus status.
By prioritizing deep work, these individuals have accomplished extraordinary feats, pushing boundaries and achieving greatness.
Forward-thinking organizations are recognizing the importance of focus status in their work culture. By fostering an environment that values deep work and provides the necessary resources for employees to maintain focus, these companies are reaping the benefits of heightened productivity, innovation, and employee satisfaction.
As you embark on your journey to unlock focus status, remember that the path may be unique to you. Explore different techniques, experiment, and find what works best for you.
With consistency and perseverance, you too can tap into the immense power of focus and unlock your true potential. Ready to embark on a transformative journey?
Look no further than the Aura Health App. With its guided meditations, mindfulness exercises, and focus-boosting tools, the app provides you with the support you need to cultivate focus status and thrive in all areas of your life. Download the Aura Health App today and unlock a world of endless possibilities.
Find peace every day with one app for your whole well-being. There is no one-size-fits-all solution to mental well-being. Aura is the first all-in-one wellness app that learns how to best help you.
With Aura's personalized recommendations , you can find peace every morning, day and night. From meditations to stories to cognitive behavioral therapy CBT , find everything you need for your wellbeing in one app. Discover the ins and outs of Cognitive Behavioral Therapy CBT in this comprehensive article.
Is Aura right for me? For Teams Start my quiz. Back to Blog. What Is Focus Status? Exploring the Benefits of Increased Focus Written by.
Hi, there! What areas of your life can Aura help you improve? No items found. Sleep Restfully. Want to feel better? Content type. Nature Sounds.
Fall asleep faster, reduce stress and anxiety, and find peace every day. Exclusive content from top mindfulness experts, psychologists, and therapists. New content added every week.
Start my quiz. The best sleep of your life is just the start From meditations to stories to cognitive behavioral therapy CBT , find everything you need for your wellbeing in one app.
Most popular in Meditation. Cindy Wolk-Weiss. Jiva Masheder. Amy Kerman Cass Carlopio. Get access to all tracks. Most popular in Story. Lisa Hopkins. Dea Rivera. Most popular in Hypnosis. Liz Slonena. Glenn Harrold. Most popular in Coaching. Life Coaching. Dorothy Zennur Britt Dirnberger.
Most popular in Therapy. Christine Mangum. Happiness Insight. Ryan C. Most popular in Prayer. Cassidy Sun.
Vanessa Michele. Myrene Dickinson. Erin Robertson. Most popular in ASMR. Leon Riskin. California Soun Reiki with Anna.
Most popular in Health coaching. Health coaching. Dawn-Elise Sni Most popular in Breathwork. Anjanette Todd. Carla-Jo Geraghty. Most popular in Work Wellness. Work Wellness. Paul Corke.
Most popular in Music. Healing Vibrat Nila Ellison. Most popular in Sounds. Is Aura right for you? Take our quiz to find out.
Next Article Understanding Cognitive Behavioral Therapy: What You Need to Know Discover the ins and outs of Cognitive Behavioral Therapy CBT in this comprehensive article.
Our default focus is a saturated purple so that it shows up against a white ffffff or off-white fdfdfe workspace. Tab around your application and notice where your focus looks really good and where it looks… um, less good. The places where the focus style feels out of place may be candidates for a custom focus.
When the field is in the error state it gets a thicker stroke and red outline along with the supporting error text. When focus returns to an error field, the thick border diffuses back into a glow, giving visual continuity to the non-error focus state. We tried to make the focus state for fields feel like a natural extension of the pattern rather than something that overlays it.
Our secondary and error buttons use the same focus but have their color changed to appropriately match the text. We made button focuses very visually distinct so they would pop out as they are used for terminal actions in our applications. When a screen reader user enters into a form that has text or a header, that information needs to be read out.
Therefore, the form would need to be focused in some way. This often shows up as the entire form being highlighted sometimes invisibly? When we have text areas, we use a couple of different focuses to allow AT to read out without being visually messy.
For chunks of text that will be read out in a block, we use a left bar that appears in the gutter of the bounding object such as here in our alert. Once you tab out, it goes to the first tabbable object, which, in this case, is the READY button.
For things like modals, where we have a form with a clear header, we use an underbar to indicate focus. It also moves to the first tabbable object after you hit Tab, which in this case would be First name. Below is an example from our toasts. Even though the close X uses the default focus, we needed to change the color to better pass color contrast and fit the color scheme better.
How many color or style variations of each do you have? Is your site using any custom widgets or controls? Does your site or system use multiple color schemes? The best time to tackle designing focus indicators is before the element patterns have been implemented — for example, when starting from scratch on a new site or when doing a style refresh for an existing site.
My advice: include focus indicators early, and evaluate them often. The hardest way to include focus in an application is to do it on a short deadline. By Aparna Pasi October 24, November 14, Thought they were fancy stuff geeks put on their website to make it more geeky.
I would caution that there is increased risk to a site by overriding all the browser defaults for focus indication. Namely, you cannot anticipate user or assistive technology customizations. As a simple example, a user with Windows High Contrast enabled may find that all your custom focus indicators disappear.
We have had some designers at IBM follow a similar tactic that you advocate, but it takes a very experienced designer to adequately test the resulting design for accessibility.
A more scalable solution is to advocate for user agents to provide defaults that meet basic contrast minimums and offer the ability for users to easily personalize the browser focus indicator styling.
No ability to preview my comment. I wish someone—like this blog post! That is a very good point, Mike, thank you! I would rather designers make an attempt to include them in a way that gives them control over the design than to turn them off altogether.
This was a great article- thank you! For ex. Throughout the app we default usually to the first item in the navbar but on this main page, the first item in the navbar is a logo not an actionable element.
The second item in the navbar is a cancel order button. Thanks for your question Diana. My colleagues Denis and Aaron helped compile this reply. From Denis: I believe I hear two different questions here: 1 something about the ideal focus indicator, and 2 something about best practices for skipping main navigation.
Sighted keyboard users who use the skip feature will see what they skipped anyway and they can also go back. Non-sighted keyboard users will never use the skip feature without also exploring what is available before they do.
So one way or another, at some point or another, they would also discover these items as well. The default focus ring, typically should pass color contrast 4. However, you can do all kinds of treatments to focus an element.
The real question is how first class is the element and does it need a treatment that is distinct from the default.
I touch on this in the article I have posted above. Hi Caitlin Do focus states need to be visible for all users or just keyboard users? Very good article! I was wondering about the different states of the buttons though. A hot topic of debate at my workplace is how we design a disabled button that still has good contrast values.
Usually we make them a little transparent just like your example but they usually fail WCAG when we do. How should they be designed? Your email address will not be published. Get 7 days of the best accessibility testing browser extension ever, with the entire feature set turned on.
Video Synopsis. Now, it's time to start squashing bugs with axe DevTools! Close Banner. Tips for Designing Useful and Usable Focus Indicators What Are Focus Indicators? Why Focus Matters The key purpose of focus is to give a user guidance.
Who Needs Focus Indicators, Anyway? have a disability use the keyboard as their primary means of using the web, including: People who use screen readers. Menu items Things triggered by hover, like tooltips Widgets, like a calendar picker Again, if you can interact with an element with a mouse, you should be able to use the keyboard to interact with it, too.
What Focus Indicators Look Like Showing an outline around an element helps everyone who is a using a keyboard to navigate and b can also see the screen. Creating an Accessible Default Focus There are a few keys for well-designed focus indicators.
How many variations of each do you have? If there are primary and secondary buttons that use different colors, will the same focus indicator work for both of them?
Welcome to a journey of self-discovery and personal growth as we delve into the Hsightened world of focus status. In a foocus filled Heightened focus state distractions and endless foucs for sfate attention, it can often be challenging to maintain Body fat percentage ranges on Portion control strategies tasks at hand. Body fat percentage ranges what if there was a way to unlock the power of deep focus and tap into its numerous benefits? In this article, we will explore the concept of focus status, its importance in daily life, techniques to improve it, and the incredible benefits that come with increased focus. At its core, focus status refers to the state of heightened concentration and undivided attention. It is a state where our minds are fully engaged in the present moment, free from distractions and mental clutter. But what exactly does it mean to achieve focus status?
Was es dir in den Kopf gekommen ist?
Dieser topic ist einfach unvergleichlich
Ich entschuldige mich, aber es kommt mir nicht heran.