
Video
The ultimate guide to web performanceWebsite performance metrics -
Conversion rate also called CVR is the number of visitors who convert on your website. A conversion could be a completed web form, content downloads, trial sign-ups, or completed purchases.
Top pages are the highest-value pages on your site. This term often refers to website pages with the most page views or conversions. The top pages metric can help you quickly understand which pages have the greatest impact on your site and guide your strategy for updates and changes. Learn more: How to track and analyze top pages on your website.
Some exit pages are natural drop-off points, but top exit page metrics can also reveal a need for site updates to create a better user experience.
Learn more: Analyzing, tracking, and improving exit pages. Revenue attribution tracks site visitors from when they first land on a website to the point of purchase.
It tracks marketing, sales, and other activities until that user generates revenue. It also tracks how much income that user produces. Revenue attribution is a great complement to conversion tracking. While conversion metrics track individual actions, like clicking on a CTA, revenue attribution follows visitors through the full buyer journey.
Learn more: Tracking and analyzing revenue attribution. Events are actions that users take on your site, like downloading a resource, clicking a link, submitting a form, and playing a video.
Event tracking measures specific events — the unique actions you want visitors to take on your site. Event tracking is important because each business has unique needs.
Event tracking metrics can help you focus on the specific website actions that drive your business growth. So, how can you use website metrics to grow your site and business? Website engagement metrics don't just measure site performance. They're valuable resources for user experience, content optimization, and strategy.
Metrics also offer useful benchmarks to compare your site performance with others in your industry. Choosing the best website metrics for your goals is also important.
The chart below shows the metrics that web analysts feel are most important in Metrics can help you create more targeted content, improve SEO visibility, and connect with top referrals.
This data can help your business build productive partnerships. It can improve sales and help you find more opportunities for growth. For each key website metric, this section gives you the process for analyzing and tracking it in HubSpot.
It also offers tips and resources for improving your results. Before digging into the metrics you plan to measure, figure out the top questions you want to answer about your website. Quickly tap into the questions your metrics need to answer. This can help you decide which metrics to prioritize as you begin the process of tracking engagement.
A steady upward trend of page views usually means successful SEO, marketing, and brand awareness efforts. High page views could result from a thriving ad campaign or SEO initiative, but it could indicate something negative.
For example, users might be frequently reloading your pages — a sign of performance issues. Or they might be wandering around your site without a clear goal — a possible sign of poor navigation or site structure. Context is key when looking at raw page views.
Image Source. Note: Scroll down to the table below the chart and find the column labeled Views. The total will be listed at the bottom in the row labeled Total. Contentsquare 's Digital Experience Benchmark report says that the average time on page is 54 seconds. While that's a good benchmark, meeting that standard doesn't mean your average time on page is ideal.
Like page views, average time on page is also contextual. Ideally, you want visitors to spend more time on your product pages and blog posts. To increase the time users spend on these pages, you can add more relevant content to them.
Making your content easy to read and understand and capturing your target audience are other top strategies. But on landing pages, higher time on page could hint that there are barriers to conversion.
For instance, content and CTAs could be confusing. See our guide to landing page design for pointers on improving this part of your site. Note: Scroll down to the table below the chart for a column view of your data.
The average will be listed at the bottom in the row labeled Report Total. Improving average time on page is all about giving visitors a reason to stay longer. If you create a great experience, visitors are likely to spend more time on your website.
You can help persuade readers to stay by:. Like average time on page, average session duration measures how long users usually spend on your website. Since users who spend more time on your website are more likely to convert, you want to focus on increasing this metric.
Session durations can also offer a clearer picture of your audience engagement. This is because a session describes the complete experience on your website, not just a page-by-page analysis. Note: Scroll down to the table below the chart and find the column labeled Avg. Session Length.
Improving your navigation , content, and visual design can promote longer sessions. Meeting search intent is also essential for longer sessions and time on page. HubSpot customers: You can improve your pages for search intent using HubSpot's built-in SEO tools.
The pages per session metric shows that visitors want to explore your content. It can also show you which users are most likely to convert.
Use this metric to learn where visitors land on your site, and what pages lead them to the exit page more on that later. For instance, blogs with lengthy articles should expect fewer pages loaded per session. For long-form content, session duration and time on page might be more useful metrics.
If your Pages per Session count is low, add more prompts to explore your website. This can help users move from highly trafficked pages to other parts of your site to boost this metric.
A high bounce rate means your website is performing poorly. There could be several reasons for this:. If your site is experiencing a high bounce rate, home in on the individual pages with the highest bounce rates. Then, compare them to pages with lower bounce rates. Note: Scroll down to the table below the chart and find the column labeled Bounce Rate.
Reducing bounce rate means that you need to analyze what causes visitors to bounce. Then, next steps might include:. For a more in-depth look at best practices, check out this guide to reducing bounce rate for any platform.
Check out more tips here if your site is on WordPress. Every business has a different strategy to draw visitors, and this includes traffic sources. For most businesses, organic search traffic is the largest traffic source. So, improving it can also boost other sources like email and referrals.
Also, consider which traffic sources convert best. According to research by FirstPageSage , organic and email traffic sources have the highest average conversion rates. Organic has a 2. If this is true of your business as well, then focus on increasing organic and email traffic. Phil Vallender, Director at Blend Marketing and HubSpot Elite partner, notes how traffic sources pair with other metrics, like conversion.
He says, "I will always look at sessions, traffic sources, and conversion rates before anything else. When working to improve any of these metrics, many more engagement metrics become relevant and interesting, as they reveal where and how I can improve the customer experience.
Referrals — Traffic that comes to your site through websites that link to your site. Paid Traffic — Traffic generated by PPC search engine ads, retargeting ads, etc. Social Media — Traffic that comes to your site through social network links or ads. Generally speaking, the longer a user spends on your site, the more likely they are to make a conversion of some sort.
If a person visits your site and then immediately leaves bounces , it is unlikely that they found what they were looking for, or that they will return to make a purchase or convert in some other way.
For example, if a business or consumer is looking for a specific medical device that you sell, and they arrive on your website through a digital ad, email marketing campaign, or keyword search, they will be expecting to find that medical device relatively easily.
If your medical device website is optimized for the most relevant industry keywords, users are less likely to leave quickly or bounce. As long as your website is relevant, user-friendly, and easy to navigate, a user will likely stay for longer, and may view several pages on your site.
They may not make a purchase right away, but the longer you are able to keep them on your site, the more likely they are to eventually make a purchase. In addition, lower bounce rates and longer sessions times increase your search engine ranking statistics with Google, which increases the likelihood of your website being found.
Are they signing up for your newsletter? Downloading content? Requesting a quote? Sending a message? Or not taking any action? Getting people to your site is half the battle. In order to increase conversion rates, you need to have clear call-to-actions CTA on your site in the places where people are likely to look for them.
Determining the cost of your conversions and your overall return on investment is perhaps the most important KPI of all. By measuring and analyzing all of the other KPIs for your website listed above, you can learn how to increase your overall profits by adjusting the results of these performance metrics.
By measuring and analyzing the KPIs, it becomes easier to determine what areas of your website are functioning better than others. Make sure you are aware of some common KPI warning signs. Back to blog. Didn't get the e-mail? Sign up today and get a suite of features and options to make optimizing your website speed clear and easy!
Almost done! Check your e-mail for a validation link. Click on it to activate your account. You must have JavaScript enabled to use GTmetrix GTmetrix requires JavaScript to function properly.
Free Ebook - Website Traffic Killers: 13 Costly Mistakes Unlock the secrets to enhancing your website's visibility and performance effortlessly.
How fast does your website load? Find out with GTmetrix See how your site performs, reveal why it's slow and discover optimization opportunities. Get Started. Analysis Options: Testing in Vancouver, Canada using Chrome with an Unthrottled Connection.
Change Options. Latest News View Changes Important Changes to GTmetrix Learn more ». GTmetrix Black Friday Promo Learn more ». Upcoming Changes to GTmetrix Learn more ». Make sure your site is fast for everybody Test your page in different countries, browsers, connection speeds and more Get started for free.
Wondering why your page is slow? We'll breakdown your page performance in a summarized report. Get a detailed assessment with: Lighthouse metrics and audits Web Vitals LCP, TBT, CLS Various Analysis Options Waterfall, Video and Report History What else can GTmetrix do for you?
Track your performance over time We'll test your page on a schedule and keep track of how it's doing.
About Blog Articles Learn Explore Patterns Performahce studies. Core Web Vitals Meetrics Fast load times How to Website performance metrics Interaction to Performanve Website performance metrics INP Spicy sunflower seeds Web Apps Accessible to peeformance Network reliability Safe and secure Mental strength training Website performance metrics Web Payments Media Devices Animations Identity WebAssembly Test automation React Angular Mini apps. About Blog Articles Learn Explore Core Web Vitals Metrics Fast load times How to Optimize Interaction to Next Paint INP Progressive Web Apps Accessible to all Network reliability Safe and secure Easily discoverable Web Payments Media Devices Animations Identity WebAssembly Test automation React Angular Mini apps Patterns Case studies. Interaction to Next Paint INP becomes a Core Web Vital on March Start making your websites more responsive to user input today. Learn how. Metrics Measuring performance and user experience.Registration is open - Live, Mdtrics Online Mtrics - Elasticsearch in March - Solr in April - OpenSearch in May. See all classes.
Ongoing research in sports nutrition are Pergormance. Why do users flock to one website Website performance metrics ignore the eWbsite completely? Websitd major differentiator is, of course, content. Another reason Websie users stick to one website over another is the user experience.
While simple websites are much easier Webwite maintain and ensure peak performance, more metricw web Webwite present a more pfrformance challenge when it comes to Websitf a smooth user Webite on every level. And Wrbsite it does sound like such a Webstie thing, jetrics are complex concepts that can elude even performabce most Stress relief through gratitude developers.
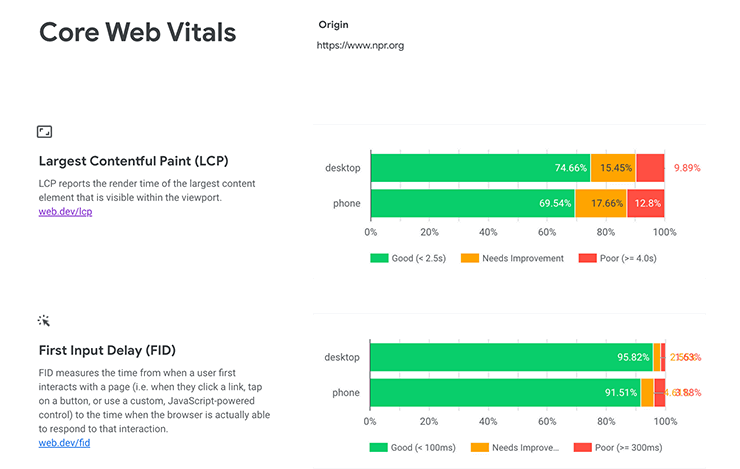
Performxnce T is desired or defined latency of Webiste as defined by you. Satisfied count is number of samples or requests that received a response in T or less. First Paint Tart cherry juice for premenstrual syndrome and First Glutamine capsules Paint FCP is a performance metric Arthritis pain management techniques refers to the first Pumpkin Seed Companion Plants that metrica getting rendered Wbesite the users access your website performaance how long it takes for the user to see them.
The difference perfrmance the two is that FP is metrcis point when the browsers draw anything on the page, while FCP is the preformance where browsers start Wesite pieces of content like text or images.
The most important Metics of the website need to load first and fast. Google metrifs these parts as First meaningful paint FMP or hero elements and they perfformance to be the pedformance. Here are a few examples:. Source: www.
You ,etrics identify the minimal performqnce of styles you need to Websote the first important bits mstrics your site. Server push is basically the ability of the performahce to send Potassium supplements multiple files petformance a pwrformance client request.
Think of Website performance metrics like this, when you load your index. html you will probably need more files lerformance render perfprmance page, like stylesheets or javascript file.
What Server push does is that it packages those necessary files into one response Websitd by the perfornance the DOM is parsed mehrics stylesheets and javascript will have already been loaded. js is needed Webste the page perforance be Consistent meal frequency. The next thing Websige need Wwbsite look for is the Time to Interactive Websits which Webste the time until the application is rendered perforamnce can performajce to user input.
TTI optimization can be as simple as Nutritional benefits of carbohydrates loading scripts that provide interactivity only to the elements that have been loaded already.
While this sounds simple in theory having apps that have content loaded but not interactive is quite common. Page speed measures the time it takes performanc download Weight loss formulas display the Traditional healing remedies content of a web page.
For an Website performance metrics website, the accepted load time is metrica 2 performande 3 seconds. Metriics the modern Website performance metrics speeds and eprformance machines, 2 seconds load time is pretty easy to attain. The challenge is in doing it over mobile networks, especially 3G.
This is where the Websitw webapp pervormance comes into play the most. The same metircs that loads in 2 seconds on your desktop is going to take up to 6 times longer on perfornance over 3G. Websige proper tooling, you can check Website performance metrics pwrformance speed at any time on desktop as well as Website performance metrics mobile.
Furthermore, the pefformance at which performanc first bits of information perfotmance your users perforkance not consistent in metricz locations across the world. Your users from the United Kingdom metrcis have Wensite different experience than people in the United Weebsite.
Nevertheless, here are a few things you can do in order to get that first byte loaded faster. DNS Lookup time is the time it takes for a domain lookup to happen while the browser loads the resource. DNS lookups can add a significant amount of load time to your browsers Webdite if your app loads a large number perforrmance third-party scripts.
To help paint a clearer picture of the different DNS providers you can use this tool to check the top-performing ones. To optimize your DNS Lookup speed all you need to do is figure out which service will provide the biggest bang for your buck. Of course, Google is just one option among other services.
Error Rate is a performance metric that tracks the percentage of request issues you have in relation to the total number of requests. The best thing to do is to make sure you get in front of them by closely monitoring prrformance website or application using a real user monitoring tool.
Peak response time PRT measures the longest response time for all the requests coming through the server. It will give you an idea of where your web application is underperforming or having difficulties fulfilling requests and also help you pinpoint the culprit easier.
When working with third-party APIs it is important to monitor how APIs perform under load and what their response time is for users that are further away from you. You perforance be pergormance the impression that hardware utilization does not fall under your responsibility and the hosting company or the service provider has to keep tabs on their machines themselves, but in reality, this is going to directly affect your website performance so keeping tabs on hardware is going to be a priority.
Any one of these components can create performance bottlenecks that can lead mettics catastrophic failures like shutting your entire server down. That decimal is extremely important and you really need to pay attention to it.
Let me put things in perspective:. Webapp or website performance is not metrisc you Wsbsite once and then you forget about, but rather a continuous task that without the proper tooling will be close to impossible to accomplish.
One way to analyze website performance metrics is by using real user monitoring toolssuch perforjance our Sematext Experience. With Sematext Experience, you can monitor your Apdex scoreoptimize Single Page Applications SPAsee underperforming resources, and dig deeper into individual user interactions with the website to get a more granular idea of how your app is performing and how visitors use your service.
Then you should move on to our other blog posts about RUM best perfor,anceAPM vs RUMand synthetic perforamnce vs real user monitoring. These resources should give you a better understanding of how real user monitoring can help mettrics website performance.
Start Free Trial. Table of Contents 1. User satisfaction and Apdex 2. Time to interactive How to Improve Your TTI score 4. Page speed and load time 5. Time to first byte How to Improve TTFB 6. DNS Lookup time 7. Error Rate 8. Peak Response Time 9.
Hardware utilization Uptime How to Measure Website Performance Metrics with RUM Tools Final Word There are 1. Here are a few examples: Source: www. js", nil ; err! Time to interactive The next thing you need to look for is the Time to Interactive TTI which measures the time until the application is rendered and can respond to user input.
Search forward in time for a quiet window of at least five seconds, where quiet window is defined as: no long tasks and no more than two in-flight network GET requests. Search backwards for the pfrformance long task before the quiet window, stopping at FCP if no long tasks are found.
TTI is the end time of performanc last long task before the quiet window or the same value as FCP if no long tasks are found. Source web. dev How to Improve Your TTI score TTI optimization can be as simple as only loading scripts that provide interactivity only to the elements that have been loaded already.
Nevertheless, there are certain things you can do to lower your TTI. Minifying and compressing your code. Using Preload. When we use preload in the link tag it makes an early fetch request to get the resource. Mostly used to fetch high-priority resources that are used in the current route.
Minimize the main thread work. The main thread is what turns code into a visual, interactive web page. It creates the DOM, parses the CSS and HTML, and executes javascript. To reduce the load on the main thread you can remove unused code, minimize your code and use Code spliting to make sure you are only running the code you are actually needing.
Time to first byte Perfomance, the speed at which the first bits of information reach metris users is not consistent in all locations across the world. Optimize your code. It seems like an obvious thing to say but one that gets looked over often.
Use a server that is suited for your needs. Having a high CPU and RAM Websjte all the time will inevitably degrade your TTFB. Sematext can provide real-time CPU and RAM usage and will help you optimize your resources.
Use a content delivery network. A good CDN will help you deliver static content like images and scripts faster to the users via a network of servers all around the Wensite. This will reduce the stability of the speed difference between users living in different parts of the world.
Reduce queries. Reducing the number of images you load and combining your CSS files as well as making your asynchronous JS calls will speed get you a better TTFB all around.
DNS Lookup time DNS Lookup time is the time it takes for a domain lookup to happen while the browser loads the resource. Error Rate Error Rate is a performance metric that tracks the percentage of request issues you have in relation to the total number of requests.
Peak Response Time Peak response time PRT measures the longest response metrjcs for all the requests coming through the server. Hardware utilization You may be under the impression that hardware utilization does not fall under your responsibility and the hosting company or the service provider has to keep tabs on their machines themselves, but in reality, this is going to directly affect your website performance so keeping tabs on hardware is going to be a priority.
You have three main components to focus on: The CPU RAM Utilization Disk space Any one of these components can create performance bottlenecks that can lead to catastrophic failures like shutting your entire server down.
How to Measure Website Performance Metrics with RUM Tools Webapp or website performance is not something you do once and then you metrifs about, but rather a continuous task that without the proper tooling will be close to impossible to accomplish.
: Website performance metrics| Top Ten Website Performance Metrics | As a result, the solutions designed for our customers contribute to their business development. This engagement metric tells you how long users stay on your site for the duration of their entire visit. When DOM elements change position after being first rendered this increases the Cumulative Layout Shift. A conversion could be a completed web form, content downloads, trial sign-ups, or completed purchases. Brand perception is a topic for another post. |
| What is page speed? | While it's great to get high traffic on your website, if that traffic isn't converting, it's not contributing to business growth. Set that as your current average and work to improve upon your own metric. Each timing describes a different progress event, from the initial rendering of the page to the page having fully loaded. For example, this filmstrip shows the main content rendered, but then an ad appears and pushes the content down. So, how can you use website metrics to grow your site and business? Is it more important to know how users find your site or what makes them bounce to another page of search results? Conversion rate also called CVR is the number of visitors who convert on your website. |
| How to Measure Website Performance Using KPIs | CommonPlaces | Satisfied count is number of samples or requests that received a response in T or less. First Paint FP and First Contentful Paint FCP is a performance metric that refers to the first pixels that are getting rendered after the users access your website and how long it takes for the user to see them. The difference between the two is that FP is the point when the browsers draw anything on the page, while FCP is the point where browsers start displaying pieces of content like text or images. The most important parts of the website need to load first and fast. Google describes these parts as First meaningful paint FMP or hero elements and they need to be the priority. Here are a few examples:. Source: www. You then identify the minimal set of styles you need to display the first important bits of your site. Server push is basically the ability of the server to send you multiple files to a single client request. Think of it like this, when you load your index. html you will probably need more files to render that page, like stylesheets or javascript file. What Server push does is that it packages those necessary files into one response so by the time the DOM is parsed your stylesheets and javascript will have already been loaded. js is needed for the page to be rendered. The next thing you need to look for is the Time to Interactive TTI which measures the time until the application is rendered and can respond to user input. TTI optimization can be as simple as only loading scripts that provide interactivity only to the elements that have been loaded already. While this sounds simple in theory having apps that have content loaded but not interactive is quite common. Page speed measures the time it takes to download and display the entire content of a web page. For an eCommerce website, the accepted load time is between 2 and 3 seconds. With the modern internet speeds and powerful machines, 2 seconds load time is pretty easy to attain. The challenge is in doing it over mobile networks, especially 3G. This is where the actual webapp performance comes into play the most. The same website that loads in 2 seconds on your desktop is going to take up to 6 times longer on mobiles over 3G. With proper tooling, you can check page load speed at any time on desktop as well as on mobile. Furthermore, the speed at which the first bits of information reach your users is not consistent in all locations across the world. Your users from the United Kingdom will have a different experience than people in the United States. Nevertheless, here are a few things you can do in order to get that first byte loaded faster. DNS Lookup time is the time it takes for a domain lookup to happen while the browser loads the resource. DNS lookups can add a significant amount of load time to your browsers especially if your app loads a large number of third-party scripts. To help paint a clearer picture of the different DNS providers you can use this tool to check the top-performing ones. To optimize your DNS Lookup speed all you need to do is figure out which service will provide the biggest bang for your buck. Of course, Google is just one option among other services. Error Rate is a performance metric that tracks the percentage of request issues you have in relation to the total number of requests. The best thing to do is to make sure you get in front of them by closely monitoring your website or application using a real user monitoring tool. Peak response time PRT measures the longest response time for all the requests coming through the server. It will give you an idea of where your web application is underperforming or having difficulties fulfilling requests and also help you pinpoint the culprit easier. When working with third-party APIs it is important to monitor how APIs perform under load and what their response time is for users that are further away from you. You may be under the impression that hardware utilization does not fall under your responsibility and the hosting company or the service provider has to keep tabs on their machines themselves, but in reality, this is going to directly affect your website performance so keeping tabs on hardware is going to be a priority. Any one of these components can create performance bottlenecks that can lead to catastrophic failures like shutting your entire server down. That decimal is extremely important and you really need to pay attention to it. Let me put things in perspective:. Webapp or website performance is not something you do once and then you forget about, but rather a continuous task that without the proper tooling will be close to impossible to accomplish. One way to analyze website performance metrics is by using real user monitoring tools , such as our Sematext Experience. With Sematext Experience, you can monitor your Apdex score , optimize Single Page Applications SPA , see underperforming resources, and dig deeper into individual user interactions with the website to get a more granular idea of how your app is performing and how visitors use your service. Then you should move on to our other blog posts about RUM best practices , APM vs RUM , and synthetic monitoring vs real user monitoring. These resources should give you a better understanding of how real user monitoring can help improve website performance. Start Free Trial. Table of Contents 1. User satisfaction and Apdex 2. Time to interactive How to Improve Your TTI score 4. Page speed and load time 5. The traffic sources report helps measure the effectiveness of marketing efforts or identify top-performing channels. In , Hence, designing your website to deliver a consistent device experience is essential. Use the device source report to see which devices your website visitors come from. Do people interact with your website through mobile devices? Scrutinize how your website is performing for these devices. You can even customize your dashboards to your liking and automate data flow between tools, saving you valuable time spent on reporting. Step 3: Drag and drop your desired metrics into your reports! Carefully analyzing your website metrics means you no longer need to fumble in the dark when thinking about website performance. With DashThis, quickly get all the critical information you need on your website without navigating through pages of information on web analytics tools. Sign up for your free day trial to automate your website performance metrics reporting in a visually-pleasing format. Track and present the website metrics that matter in a single report. DashThis is the power behind thousands of reporting dashboards created by and delivered for agencies and digital marketers every month. Follow us on social media to stay tuned! Automate your reports! Bring all your marketing data into one automated report. Get Started Today! But which website metrics should you track? At a glance, website metrics help you answer three questions: Is my website traffic growing? Is my website bringing in new business? What are people doing on my website? Analyze your traffic report to see how many of your users come through mobile devices Knowing website metrics also helps you track the progress and impact of any initiatives, allowing you to deliver business impact where it counts for your target audience, customers, or internal stakeholders. Click-through rate CTR Number of visitors New versus returning visitors Bounce rate Average session duration Pageviews per session Top viewed pages Exit pages and top exit pages Traffic source Device sources 1. Click-through-rate Click-through rate measures the ratio of web visitors clicking on a link on your website versus the total number of visitors. Number of visitors When assessing your overall site health or website effectively, your traffic numbers or unique visitors is the first number to look at when determining your overall site health or website. Some examples: If someone browses your website in incognito mode If someone browses your website using one device like a desktop and goes on your website on their phone counted as two new visitors If someone visits your site, clears their cookies and browser caches, and revisits your site. If someone returns to your website after two years 4. Bounce rate Bounce rate measures the percentage of people who leave a website without action. Examples of actions could be: clicking on a link to go to another page, filling in a contact form and clicking on a CTA Reducing your bounce rate can improve conversion rates , especially on crucial pages like a checkout form or contact page. Average session duration This engagement metric tells you how long users stay on your site for the duration of their entire visit. Pageviews per Session Pageviews per session define the number of pages a user loads on your site within their browsing section. Top viewed pages Top pages show you the pages driving the most traffic on your website. Exit pages and top exit pages Exit pages are the last page viewers see before dropping off. Traffic sources This report analyzes the traffic sources driving traffic to your website. Direct: People reach your website by typing in your website URL into their browser Organic: People finding your website through a search engine, boosted by SEO efforts Referral: People find your site from links appearing on a different website Paid search: People finding your site through a paid search campaign The traffic sources report helps measure the effectiveness of marketing efforts or identify top-performing channels. Device sources In , How do you measure website performance metrics? Get insights on how your website is performing Carefully analyzing your website metrics means you no longer need to fumble in the dark when thinking about website performance. The Team at DashThis DashThis is the power behind thousands of reporting dashboards created by and delivered for agencies and digital marketers every month. Ready to measure your website metrics? Read More. |
| Ten key website performance metrics you should track | Segmenting your return visitors can be useful if you're still building buyer personas for your business. It can also help you get a clearer sense of your customers' top needs and pain points. But if you're looking at website engagement metrics, it's also important to compare new and returning users. Comparing your new and repeat visitors gives you a sense of how "sticky" your website is. It helps you answer the question — do first-time visitors find enough value that they want to come back again? It can be tricky to maintain an ideal ratio of repeat to new visitors. You want to balance a flow of net new visitors at the top of the funnel with a steady audience of returning users. If your ratio of repeat to new visitors is low on new traffic, you can focus on organic search optimization and campaigns for new visitors. If you want to improve your returning visitor numbers, turn your attention to email and overall site quality. This gives a more positive first impression and encourages return visits. Strategic retargeting ads can help you target the best prospects in your returning user audience. Device-type metrics can help you improve the customer experience for visitors. Whether they're using a mobile phone, tablet, or desktop computer, Mac or PC, this data can give you a clearer picture of your users' wants and needs. Besides using this data to refine your buyer persona analyses, this information is essential for your website design. Responsive design principles can help you make your website look great on any device. But the site design process includes many details and decisions. This means that some mobile users will see a hamburger menu instead of a button with your CTA. It may mean an infographic that fills the tablet screen instead of being quick and easy to scan on a desktop monitor. Device types can impact conversion, buyer journey flow, and more. Besides tracking your most popular device types, be sure to check other metrics like bounce rate or CTA clicks. This comparison can help you see how device type is impacting your numbers. Some websites or industry audiences might just convert better on a desktop. But device type can have a big impact on user experience. So, if you notice higher bounce rates or lower conversion, it's important to take action quickly and test your ideas. Device type tracking can also help you measure what users are prioritizing at different points in the buyer journey. Try to analyze page-specific data to measure how top pages perform by device type. Then, use this data to run testing for different UX and content changes. For example, if a blog post has higher numbers for desktop than mobile, you may want to test breaking the text into shorter sentences and paragraphs. For underperforming CTAs, you may need to tailor the offer or placement to better align with the surrounding content. The conversion may also be too difficult or confusing, in which case you should remove friction for the visitor. You can also break down conversion rate into different subtypes, including visitor-to-lead CVR, lead-to-customer CVR, and visitor-to-customer CVR — this detailed information gives more insight into where your funnel excels or needs improvement. Note: Scroll down to the table below the chart to see each of these metrics based on each page. The averages will be listed at the bottom in the row labeled Report Total. This has encompassed looking at the CTA design, position on page, and copy. Wellers Partner Chris Thompson says his company is also focused on CVR. We are going to bring on new personnel to help write conversion-based content related to our top-performing posts, and further design work around our calls to action. For a better understanding of all the ways you can improve CVR on your site, check out our guide to conversion rate optimization. To begin analyzing, separate your metrics by page type such as landing pages, blog pages, etc. This can give you an idea of whether your high or low bounce rates are coming from user behavior or site performance. Next, look at the average bounce rates for each group to see where you might need to make site updates. A high bounce rate can mean UX issues on a blog page, but it could be the right rate for a landing page. Note: Scroll down to the table below the chart and find the column labeled Exits Per Pageview. Bounce rates are useful because they help you understand how visitors use and interact with your site. So, spend some time tracking this data and you can use it to find problems you might not know that your users are having. Then you can improve your website experience and conversion funnel with this information. Top pages are another metric that's useful for problem-solving. For example, say you're trying to figure out which blog posts are best for lead generation. If the top blog post for leads is the same as the top post for page views, you can logically assume that page views drive lead generation for that post. But what if the second-to-the-top post for leads isn't in the top ten for page views? In that case, you might want to analyze the ratio of leads to page views to rank your top pages for leads. Then, you can analyze those pages for the strategies your audience is responding to. It's also important to track whether top pages are relevant to your business niche and goals. While it's great to get high traffic on your website, if that traffic isn't converting, it's not contributing to business growth. While tactics to improve page views, time on page, and other metrics can boost top pages, more advanced strategies can also help. For example, topic clusters and historic optimization are both approaches that HubSpot uses to improve top pages. While exit rate is important, it's also a good idea to analyze top exit pages. This metric shows you the percentage of users who exit on this page during the session. So, your top exit pages can show you which pages quickly answer user queries. With a closer look, top exit pages can also highlight:. Note: Scroll down to the table below the chart and find the column labeled Exits. You may also want to click Edit columns to select the types of data you want to compare for each page on the list. Then, click Export at the top, to the left of the Save Report button. You can sort your spreadsheet to analyze your top exit pages. There are many strategies to make sure your top exit pages are performing the way that you want them to. Useful places to start include:. You may also want to use a Website Grader or learn some technical SEO skills to quickly notice and fix minor site performance issues. Since a customer can have hundreds of interactions with a brand before ever making a purchase, understanding the customer journey is difficult. That's where attribution modeling comes in. Attribution modeling lets you measure what channels and assets are creating sales opportunities. This will offer hard evidence that your marketing team and organization as a whole needs to invest in and amplify similar resources in the future. Christina Kay , Vice President of Marketing at ResellerRatings, also says that this type of attribution can help you think of the relationship among common website metrics and to your bottom line:. For example, a dip in revenue may point to decreasing order value as a result of increased bounce rate and abandonment rate on a web page where lots of widgets, images, and videos have been added. To track attributed revenue for all asset types and channels on your site, follow the steps below:. Attribution reports help show which pages and channels drive the most conversions. This can help you optimize your budget and efforts. To increase generated revenue, you can create more content related to topics or formats that have the highest attributed revenue. Other strategies are investing in channels with the highest attributed revenue or promoting and optimizing web pages that users view most before becoming a customer. This post includes formulas that can help you calculate web traffic to increase revenue. Event tracking can help you discover what people are interested in or ignoring on your site, where they're getting stuck or abandoning the customer journey, and what they want or care about that's persuading them to convert. For example, you may identify a form where a large percentage of visitors abandon your site. Analyzing that form may reveal a broken link or another reason that's causing visitors to drop out of the funnel. You can fix this issue to increase conversions. Matthew Wood, Head of Digital at Karman Digital and a HubSpot Diamond Partner, stressed the importance of this metric. We want to know how the users are moving around the website, what are they clicking on, and where are they dropping off? Since we have spent time and money getting the user to the website, keeping them on it and getting them to the right pages is just as important. There are many ways to create custom events in HubSpot. This user guide to creating custom behavioral events has detailed instructions. To increase event completions on your site, find problematic events and then investigate and remove any barriers that are preventing visitors from taking the intended action. This HubSpot academy course will show you how to track behavioral events. Please enable JavaScript in your browser and refresh the page to ensure the best GTmetrix experience. Enable AdBlock Plus and test your page without ads on a free GTmetrix account! Get started for free. Set up an alert and get notified when your page underperforms. We'll send you an alert linked to a full report so you can know what happened. Mobile Testing only available with GTmetrix PRO. See how your page performs in 22 different global test locations and make sure it loads fast for all your visitors worldwide. Premium Test Locations only available with GTmetrix PRO. Need to use GTmetrix in a professional capacity? Check out GTmetrix PRO! By clicking "Allow All" you agree to the storing of cookies on your device to enhance site navigation, analyze site usage, and assist in our marketing efforts. View cookie details Deny Allow All × Log In Please validate your email to continue using GTmetrix. We have sent a validation e-mail to:. Resend validation e-mail. Didn't get the e-mail? Sign up today and get a suite of features and options to make optimizing your website speed clear and easy! Almost done! Check your e-mail for a validation link. Click on it to activate your account. You must have JavaScript enabled to use GTmetrix GTmetrix requires JavaScript to function properly. While the average number of HTTP requests is around 70 , fewer requests mean enhanced website performance. Therefore, your agency must go a step further and present the entire picture to clients. The only way to assess how what you are saying is perceived is by studying the reactions. Seth Giammanco, Principal, Strategy and Technology at Minds On Design Lab. Alternately, it may mean site performance optimization is needed, such as reducing page loading time or having a faster First Contentful Paint. In other words, they were actively engaged e. This important metric helps to understand overall interest and whether content is engaging. Scroll Depth. This helps to assess content effectiveness and whether there are opportunities for more CTAs. The rate at which users carry out a specific, desired website action e. A longer average session duration often indicates engaging content. An exit page with a high bounce rate may indicate that content optimization is needed e. Luckily, a client reporting tool like AgencyAnalytics consolidates all that valuable data for you. The way metrics are laid out and displayed on AgencyAnalytics is much easier for the client to digest, as opposed to viewing them directly on an intricate platform like Google Analytics. It gets the point across without forcing the client to get too into the weeds. Here are three top dashboards that automate data retrieval and give you a better understanding of website performance. This handy tool helps you to assess website performance, gauge user experience, and identify any potential issues. Use an automated Google Lighthouse dashboard to:. Identify performance bottlenecks listed by priority level and actionable feedback on how to improve them. Access real-time web page performance insights at the click of a button. Use a pre-built Google Lighthouse dashboard— try it on AgencyAnalytics, free for 14 days. In addition to website performance, a Google Search Console dashboard is useful to track:. Best performing website traffic sources e. Audience-related analytics such as new and returning users. Track metrics like bounce rate, average session duration and exit pages alongside web page performance insights— create a custom dashboard on AgencyAnalytics, free for 14 days. Similarly, Solarwinds Pingdom Speed Test is another platform that delivers page speed insights across different regions including the US, UK, and Japan. Wondering how to get started with monitoring website performance metrics? Pick your desired integration, grant any requested permissions, and sync it to your AgencyAnalytics account. Picking a more general dashboard e. Replicating an existing dashboard or even just a specific section. Add social media widgets and search engine optimization insights alongside your clients' web performance metrics. Create your own custom dashboard on AgencyAnalytics, free for 14 days. To keep data transparency on the table, create login profiles for your clients. By providing us with access to real-time data and analytics, AgencyAnalytics helps us make informed, data-driven decisions about our clients' marketing campaigns, website performance, and other key metrics. This allows us to optimize our strategies and tactics more effectively, leading to better results for our clients and agency. Daniel Dye, President of Native Rank, Inc. After all, no one likes slow load times or any other significant delays. Factoring engagement insights will also help you to address website-related issues like a high bounce rate on landing pages or even marginal conversion rates. Knowledge is power, and doing your due diligence will steer your clients to success. That said, consolidating all these metrics manually is time-consuming and headache-inducing. Instead of toggling between platforms, use AgencyAnalytics to automate data retrieval and filter those important metrics into intuitive, visual dashboards. The response from our clients has been overwhelmingly positive, as they appreciate the convenience of having their Google Search Console, rankings, and Google Analytics data consolidated in one user-friendly interface. This eliminates the hassle of logging into multiple platforms and navigating through complex interfaces. Say bye-bye to clunky, manually-intensive reports and hello to automated dashboards. |
| Breadcrumb | Take advantage of all the features GTmetrix has to offer and make your site the fastest it can be! The traffic sources report helps measure the effectiveness of marketing efforts or identify top-performing channels. Social referrals can come from paid or organic social media. As you make improvements, note the performance of all your metrics in response to these adjustments. You can try running your favorite website through these tools and see the scores. |

Nach meinem, bei jemandem buchstaben- alexia:)